Design to live faster with Framer
Good News! for those who missed this deal. If-So is back on appsumo deal. Lifetime deal.
Even a perfect customer journey can solve each user's needs, behavior, and satisfaction. Do you think optimization is still possible?
How about a website that has tailored content for each targeted visitor?
Like:
Display different CTA options for new and returning visitors. Or the common way is to welcome the new and returning visitors.
This strategy is about changing the display of the content in a dynamic manner. Based on the collected visitor's general information, then provides relevant and intuitive content.
The ultimate goal of website personalization is to increase conversion rates and customer engagement.
Using dynamic content in website personalization
To understand more in the digital context of HTML web page, there are:
- Static content. Mean stored web content on the server that remains unchanged when delivered to users.
- Dynamic content. Mean web content that can change based on user data, behavior, and preferences.
Generally, dynamic content can be used in many digital marketing content. Like: email marketing, social media ads, website content, or else.
So, How to add personalization content to the Wordpress website?
If-So, the Wordpress plugin
If-So is a Wordpress plugin that enables you to deliver dynamic content to visitors. According to their specific condition. like: geolocation, referral source, language, UTM parameters, and many more.
This plugin works by using shortcodes as triggers. To get the shortcode, you only need to create the condition in the If-So plugin.
When you put the shortcode anywhere on the website element, If-So will check the conditions and displays the content.
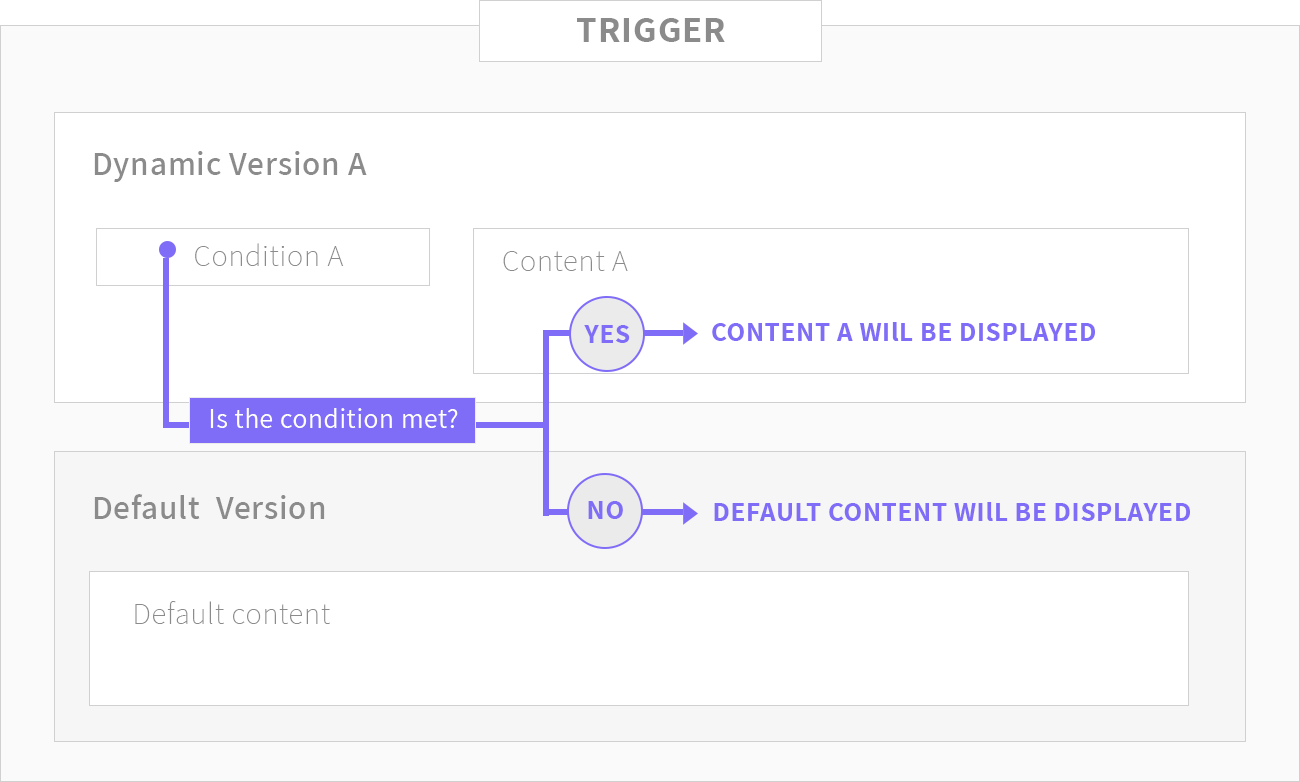
Here is a basic trigger illustration of the dynamic version from the If-So site:

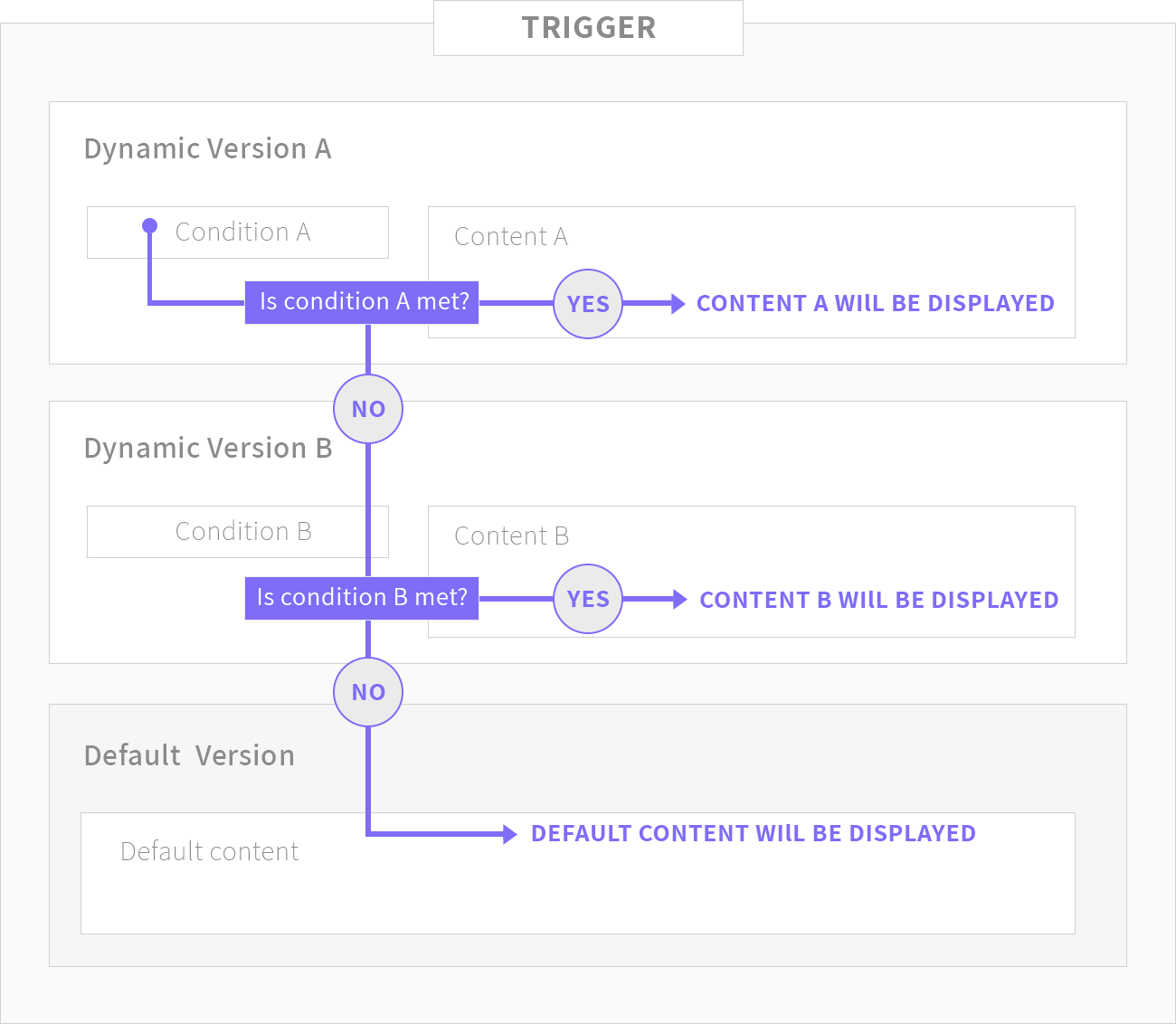
When we create multiple versions of content, the execution will be based on its order. See the diagram below:

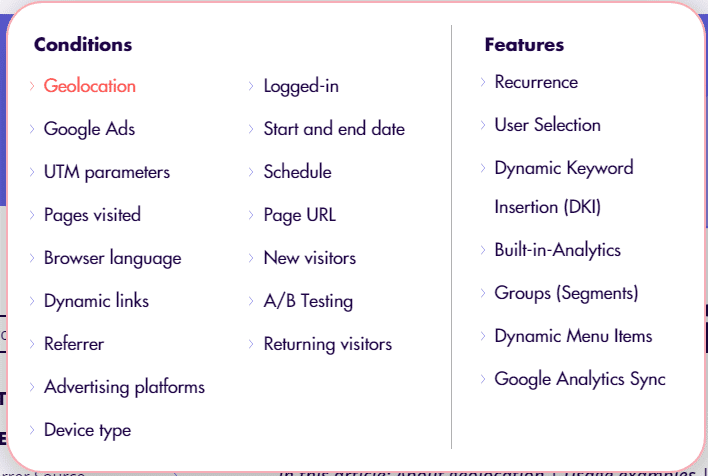
The available features and conditions
There are a lot of features if you are using the pro version of this plugin.

However, if you are using the free version, you can only use the Device, geolocation, user behavior, start, and end dates.
To make everything much easier when building a personalized website. You can integrate If-So with the popular page builder. Like: Elementor, Divi, Oxygen, Visual Composer, Beaver Builder, Site Origin, Thrive Architect, Optipress3, and of course Guttenberg editors.
Just embedding the generated shortcode into the text, paragraph, headline, HMTL, or shortcode block.
Create and test simple triggers using the If-So plugin
Let's create our own personalized website using Elementor!
To see how If-So works like a real one, we will need to use Local lighting/Local WP application. If you are not familiar with LocalWP or Local By Flywheel, you can check my previous post about the introduction of Local by Flywheel for local development environtment.
The reason you should use localWP is because it's very easy and fast for WordPress testing.
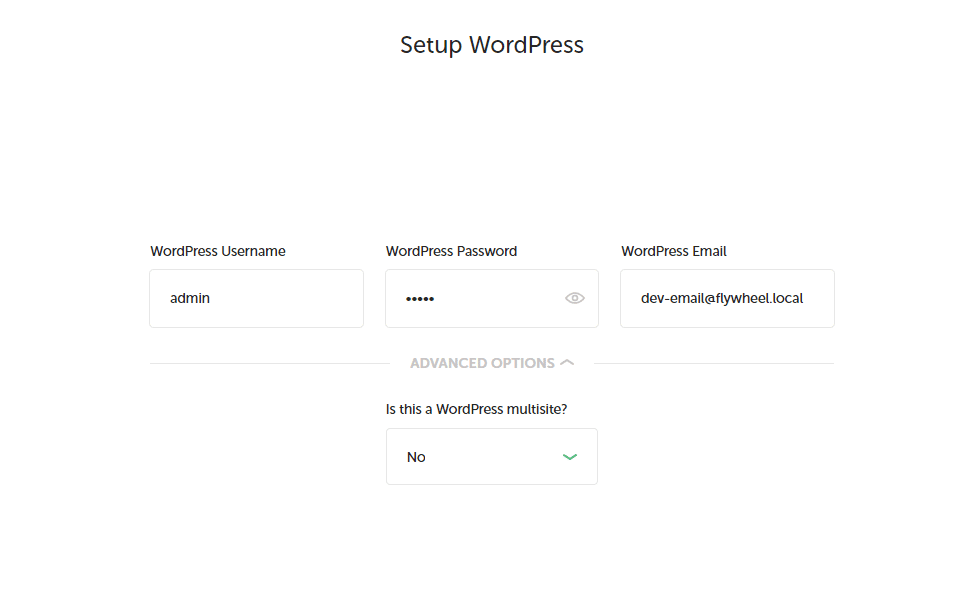
1. Create wp installation on localWP
Creating a WordPress installation in your local environment is a very easy step. Just a few clicks, add your username and password and you're done.
For the detailed steps, you can check out my previous post on creating a new local site on Local Lighting..

2. Install If-So plugin
The free version of the If-So plugin is available on the Wordpress plugin directory page.
You can also head over to the plugin page on your dashboard. Select Plugin then Add New. And Write If-So in the search field. Install, Activate then open it.

3. Prepare the homepage
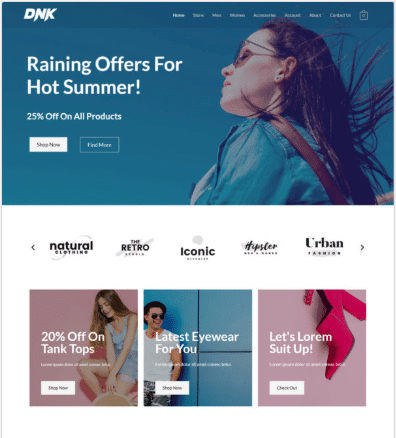
The fresh install of Wordpress is using Twenty Twenty themes. I will use the ready-made page from the Astra theme just to make it fast.

3. Creating simple trigger
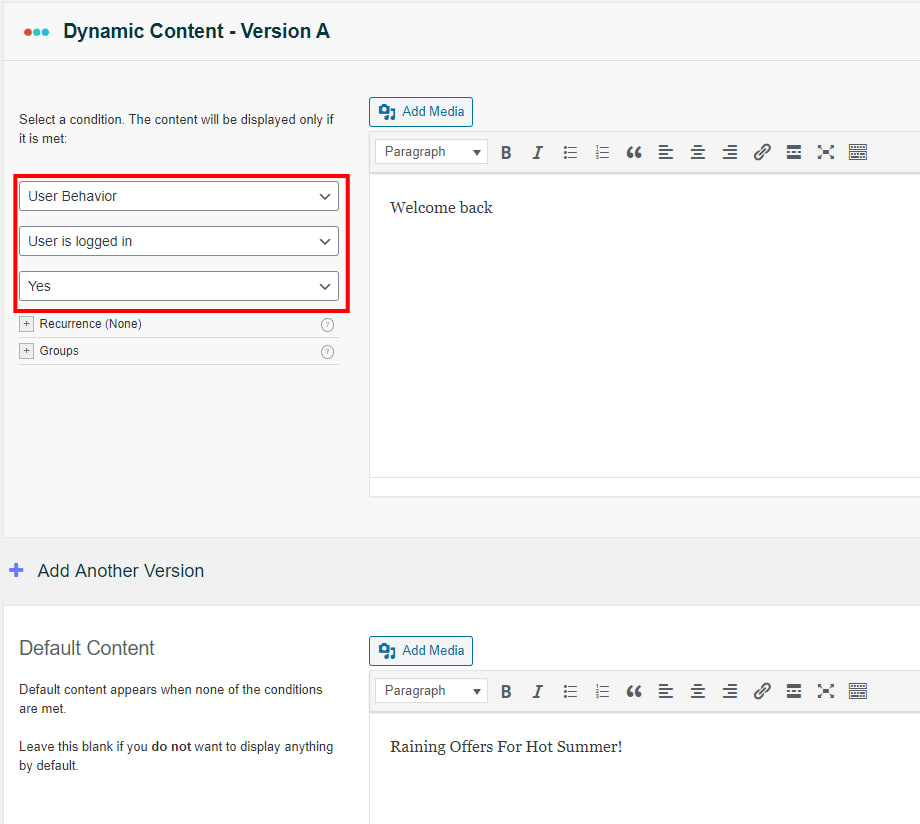
Head over to the If-So plugin page from the Wordpress dashboard. Then Add New trigger.
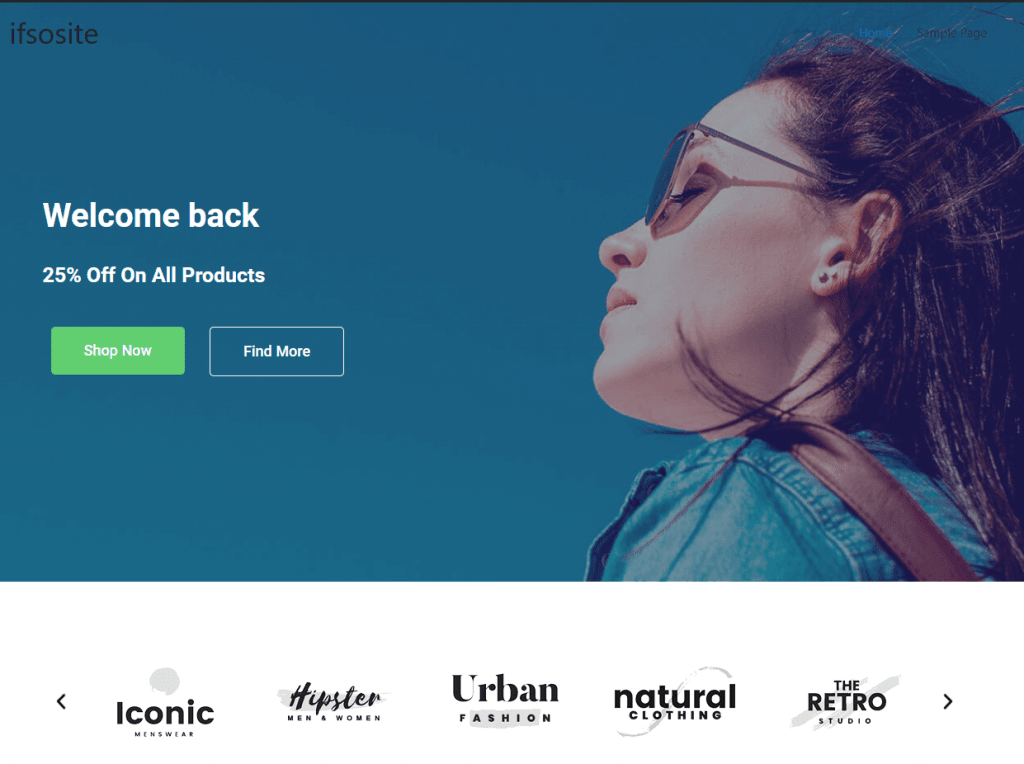
Let's choose User Behavior -> User is logged in -> Yes for the condition in Version A. In this case, I will fill the text with "Welcome bake".
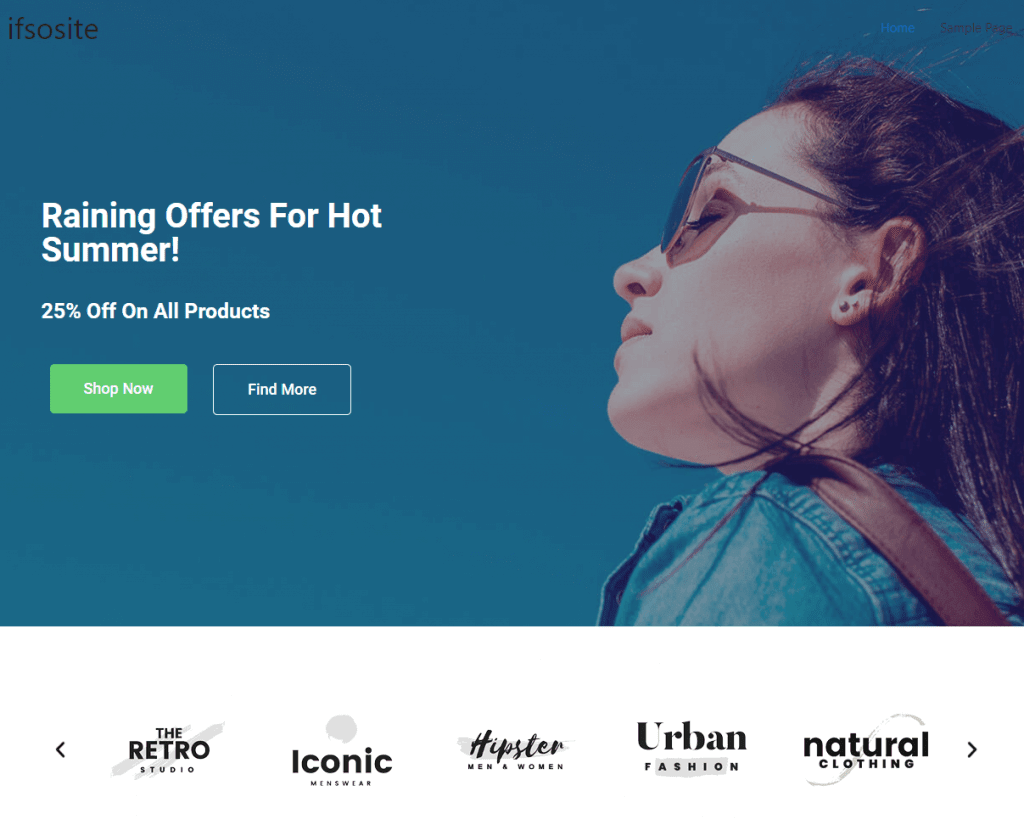
And for the default content, I will fill it with "Raining Offers For Hot Summer!".
Update the trigger to get the generated shortcode.

4. Insert the trigger to the homepage
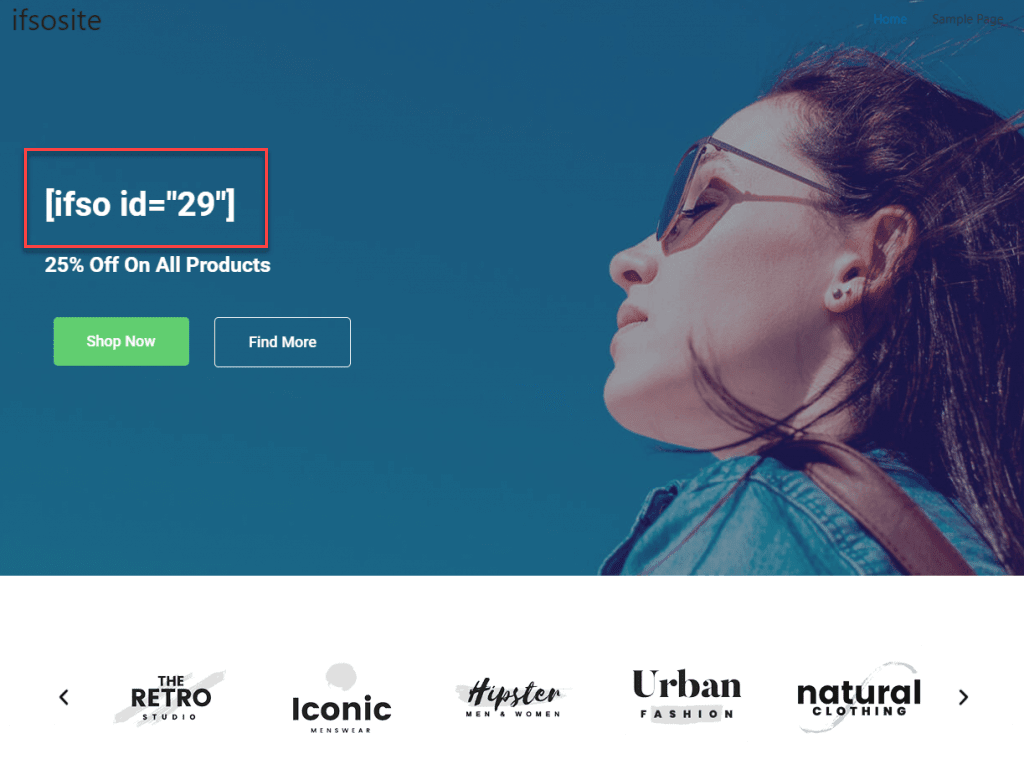
For this last step, we can insert the generated shortcode in the homepage.
By open the homepage using Elementor. and paste the shortcode to the desired location.

5. Let's see the action.
Because of If-So does not count admin visits. I will create a new user as a subscriber and then browse the homepage in incognito to make tests.
Here is the homepage when I am not logged in:

And here is the homepage when I am logged in:

So, that's all!
Hope this small example can help you to get starting with If-SO.