Sponsor: Get .com for just $5.98
Shape dividers or section dividers have been around in website design trends. It will make the website more modern and fresher.
In website design, shape dividers are usually used to separate sections or content. This is very useful when breaking the content and making a nice transition between graphics.
The shape divider generator widget is also available if you use a WordPress page builder like:
Elementor Pro or Divi Builder.
The widget is very easy to use and generates high-quality graphics while still being responsive.
You can install WordPress on your local computer by using LocalWp, check my other post about: LocalWp overview.
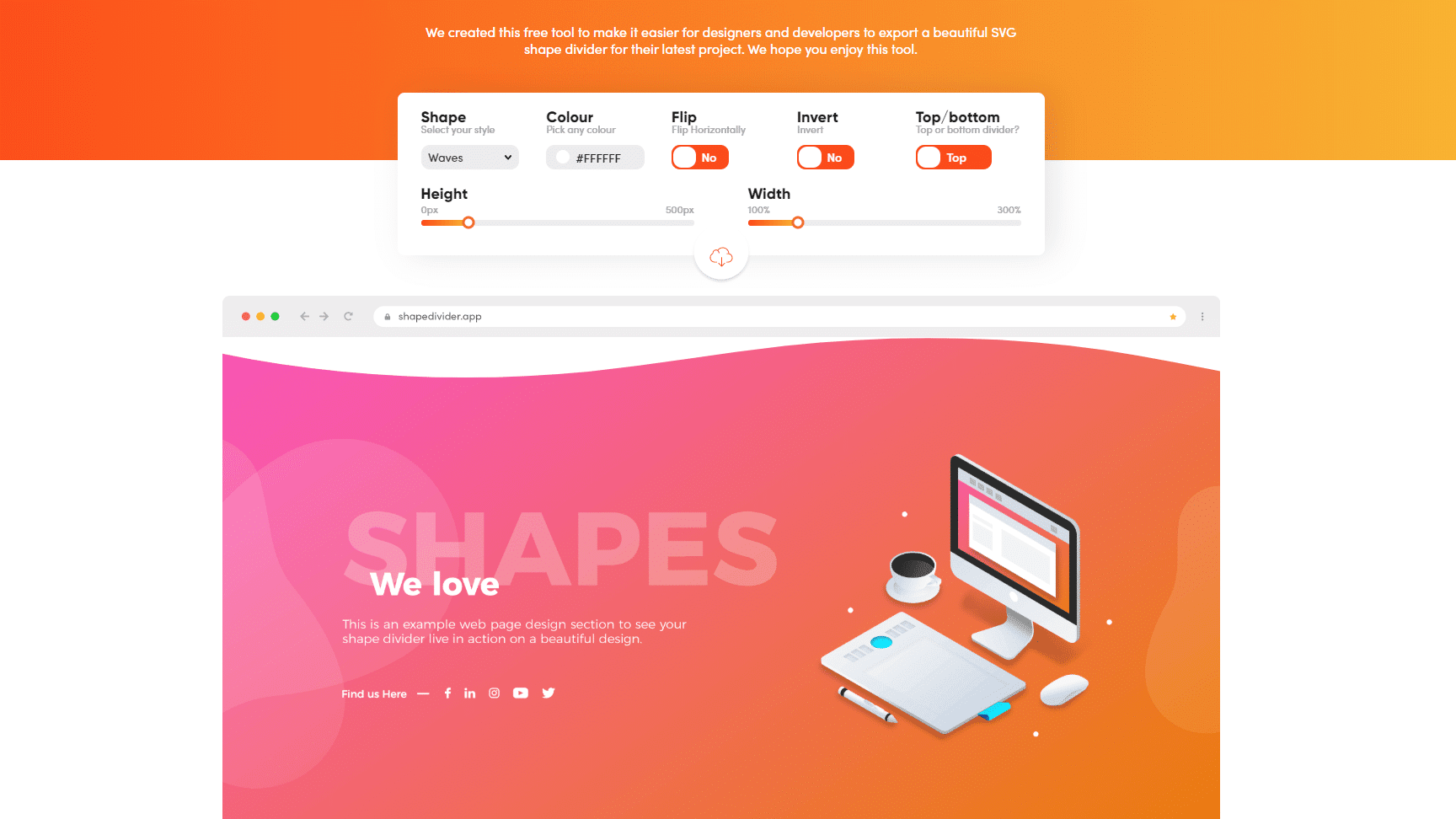
But, if you need the code to put it on your website, you can check out this tool:
Shapedivider app

The customization is like on the page builder widgets.
Whether you are a designer or developer, this tool will speed up your development process.
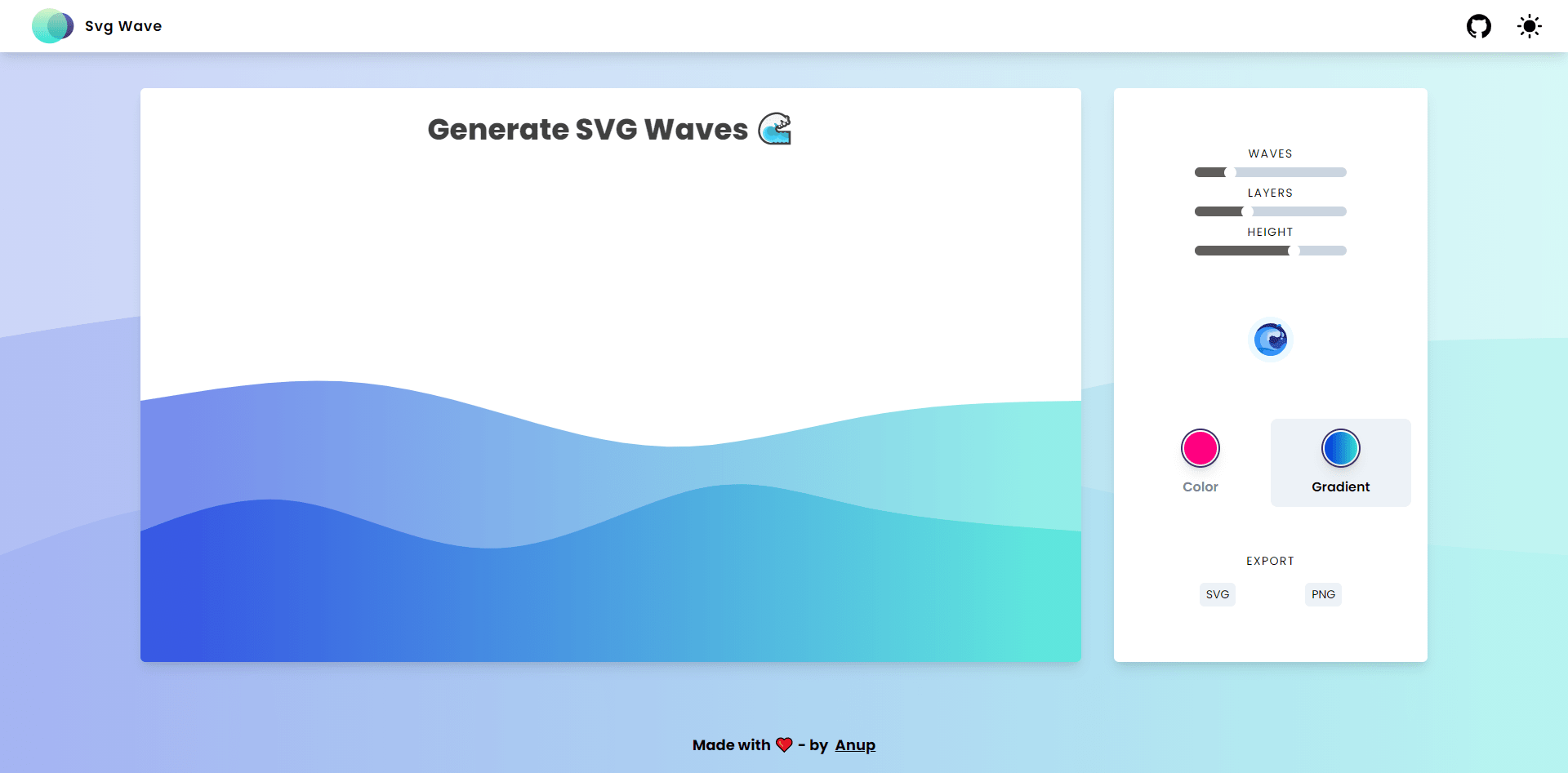
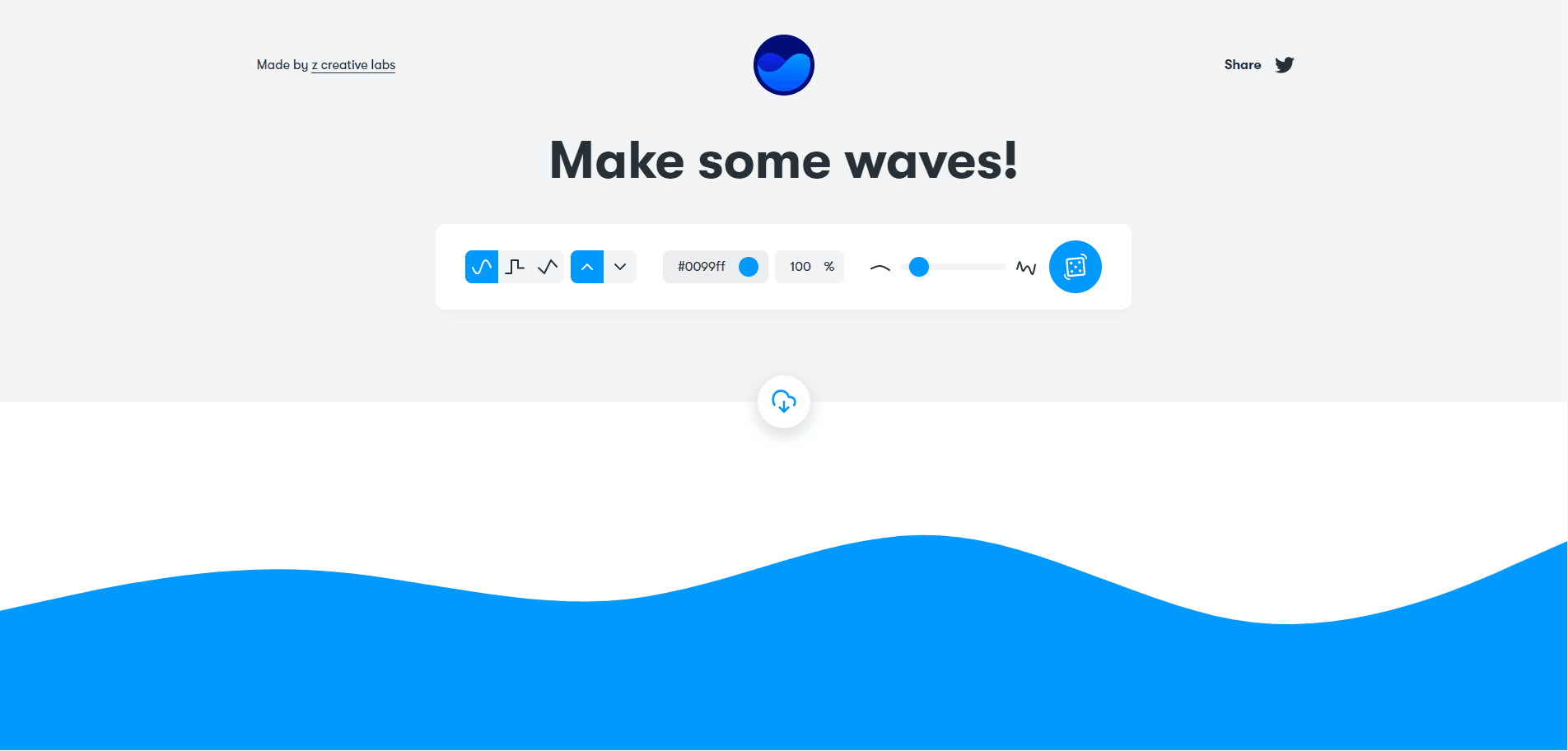
Svgwave.in
This shape divider generator has different control options, and fewer controls are available but focuses only on wave shape.
There are waves, layers, and height to options for the wave shape, then solid and gradient options for the colour options. The number of colours for the gradient is only two. But sadly we can't change the direction.
There is also a random button, but only to get the random shape of waves. The available extensions are PNG and SVG files.

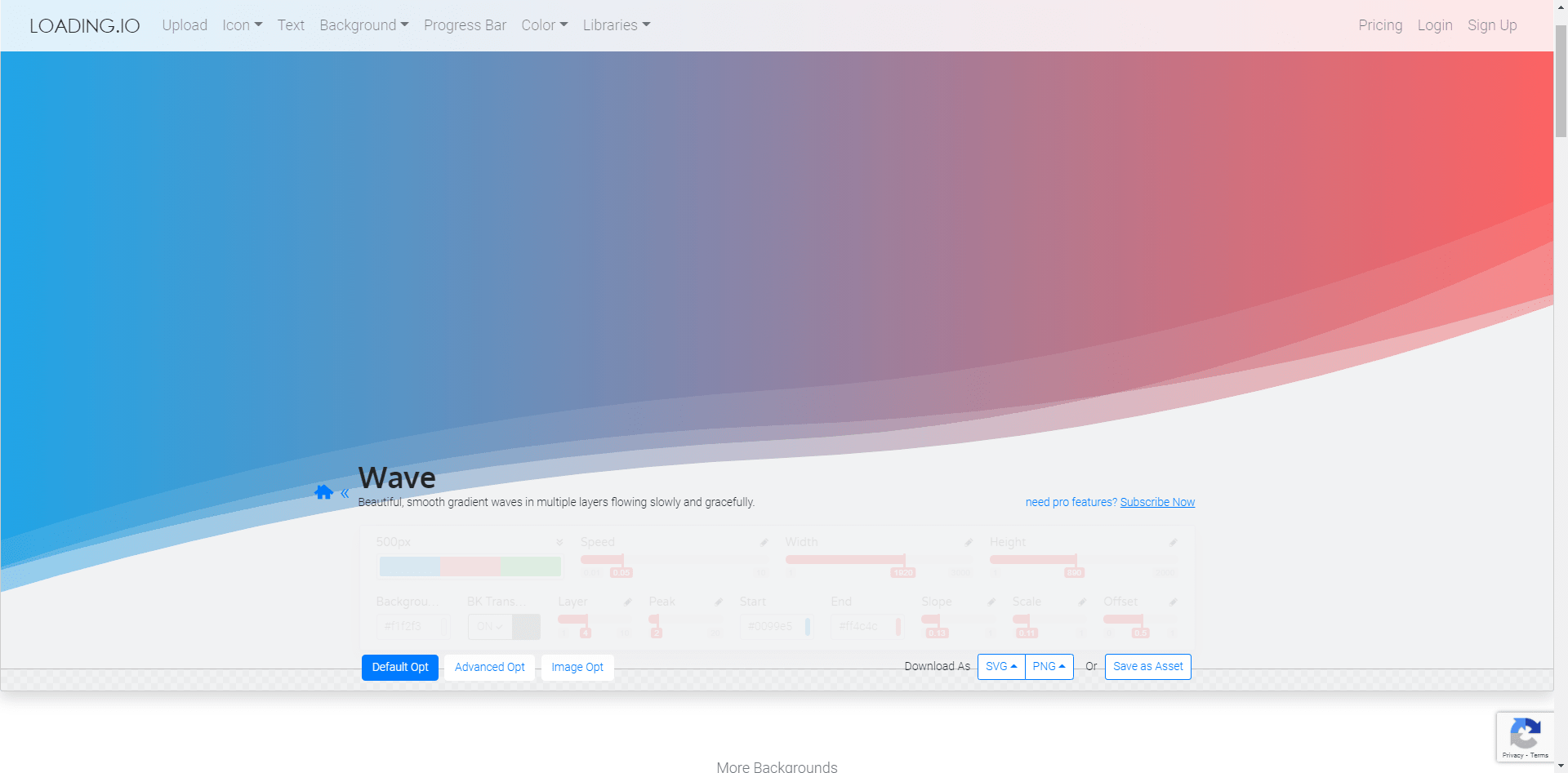
Loading.io
Here you can create the animated SVG version of the wave divider.
There are several controls you can adjust like, speed, slope, scale, frames, etc.
You can import colour palettes from this generator or upload it on your own, then you can use two-colour from those palettes for the gradation. But you have to subscribe to Pro to download the animated SVG version.

Getwaves.io
This shape divider generator has limited variations. Too simple and only a few options that you can use to create simple waves. The random button only for the high-low and the number of waves.
You can download the SVG or copy the SVG code. If you are using Figma to design a page, you can use this tool's Figma plugin.

shapedividers.com
Unlike other shape divider generators, this one lets you create responsive mobile, tablet, and desktop versions. There are many shape variants to choose from, allowing you to create the vertical divider!
The only limitation is that some shapes are premium, and you can only add one color.

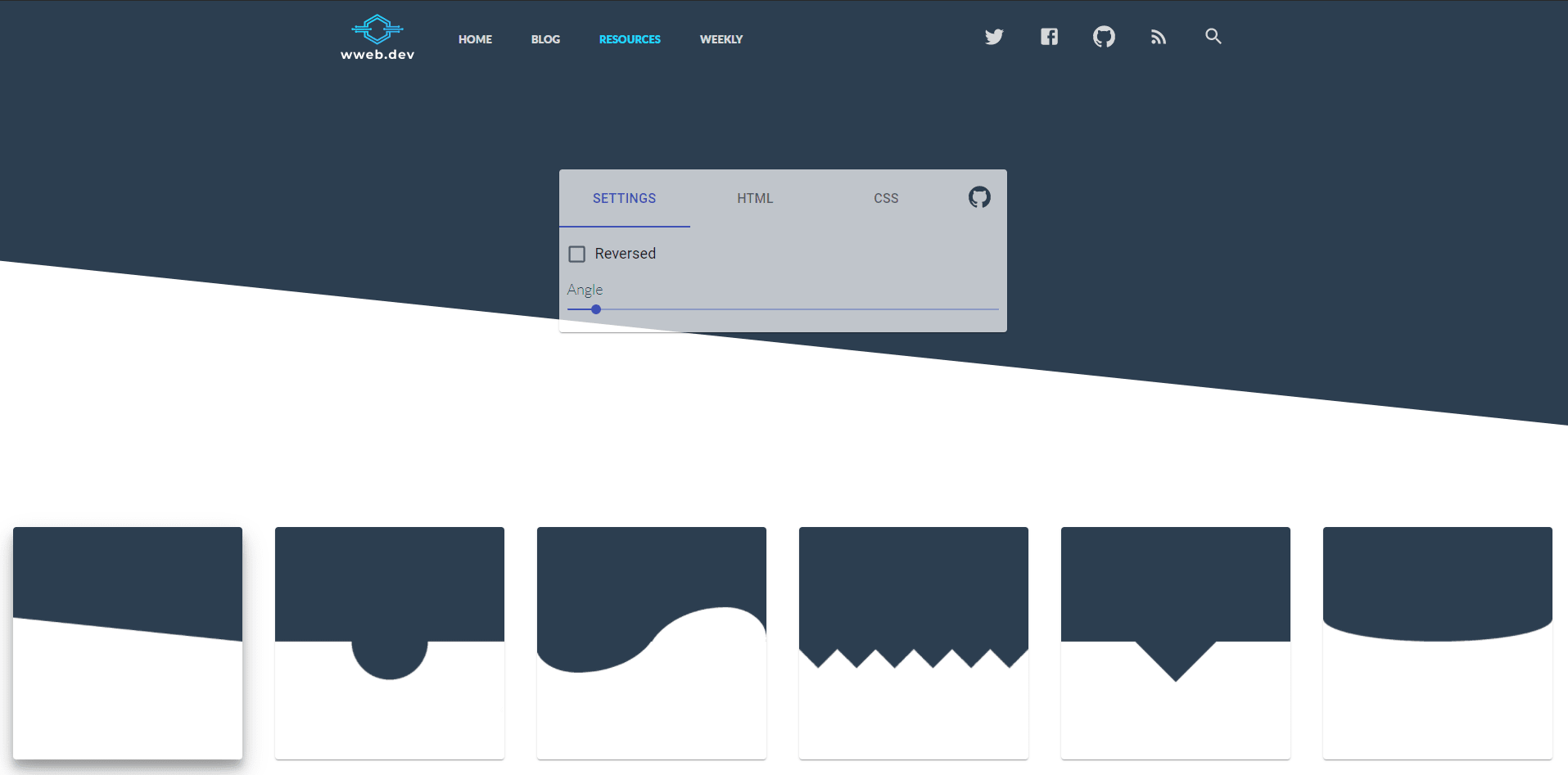
Wweb.dev
Created by Wweb.dev, a blog about web development. It is not only a shape divider generator but also has a lot of useful resources you can check out too.
There is not much you can expect from these 6 ready-made shapes, only solid colors and shapes. Seems like you will need to change using CSS manually. Each shape has different controls, just its size and angle.
There's no export, but you can copy the generated HTML and CSS code directly.

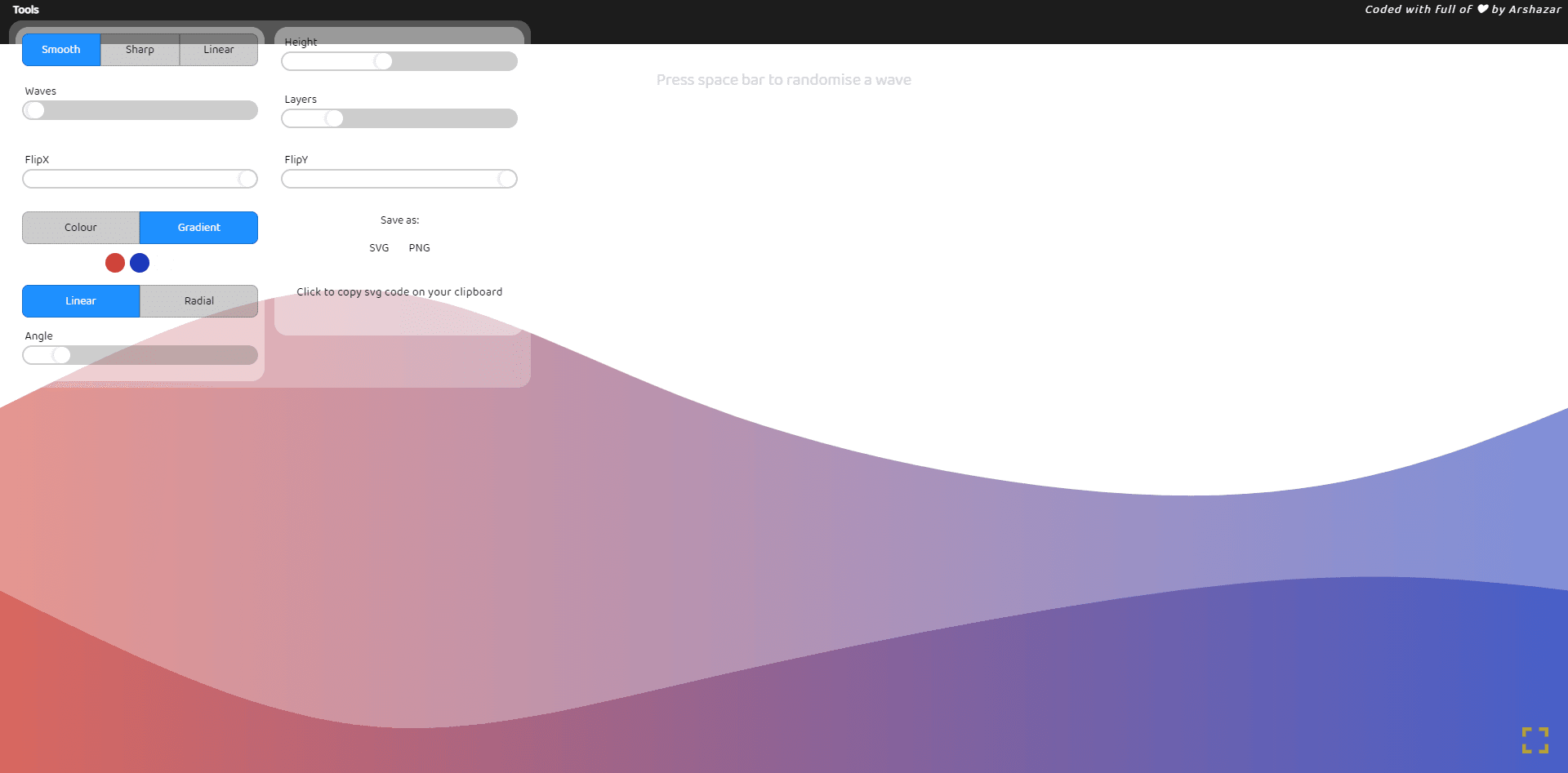
Wavelry
Not only the color of the gradient you can edit, but also the gradient direction and types. You can choose linear or radial. We can also flip between x-axis or y-axis.
This generator is much more about wave, so the control you have are smooth, sharp and linear. There is Layers control to add the more waves but seems like you can't make it transparent.
You can download the SVG or PNG file, or simply just copy the SVG code.

Conclusion
All of these shape divider generators listed are not much different, they are close has similar variations in shapes and extra features.
I much like to recommend both Loading.io and Shapedivider.app. Loading.io has cool features like the animation for the Pro version and opacity on its waves. While Shapedivider.app has easy export (HTML/CSS and SVG files) and many variations of waves.
- You might also like: Create Custom Shape Divider From Figma to Elementor
- Don't miss it: Best Lifetime Deals for Designers and Developers I'll Regret to Missed