Design to live faster with Framer
Dropdowns are useful for several reasons.
- First, they are great for showing the user a lot of options at once. This is particularly useful when there are a few categories to select from, or even if you have a long list of options.
- Second, dropdowns are useful for separating groups of objects into more manageable lists of items.
For example, if you have a list that contains all the documents of a certain type, you can then separate them into different dropdowns.
This makes it easier for the user to select an option. Because there are more manageable lists of options to select from, instead of one long list.
You can use dropdowns for many different purposes, including: command menus, navigation menus, form filling, and attribute selection.
Check out the below interaction for the dropdown component I made in Figma:
And here is the Figma design:
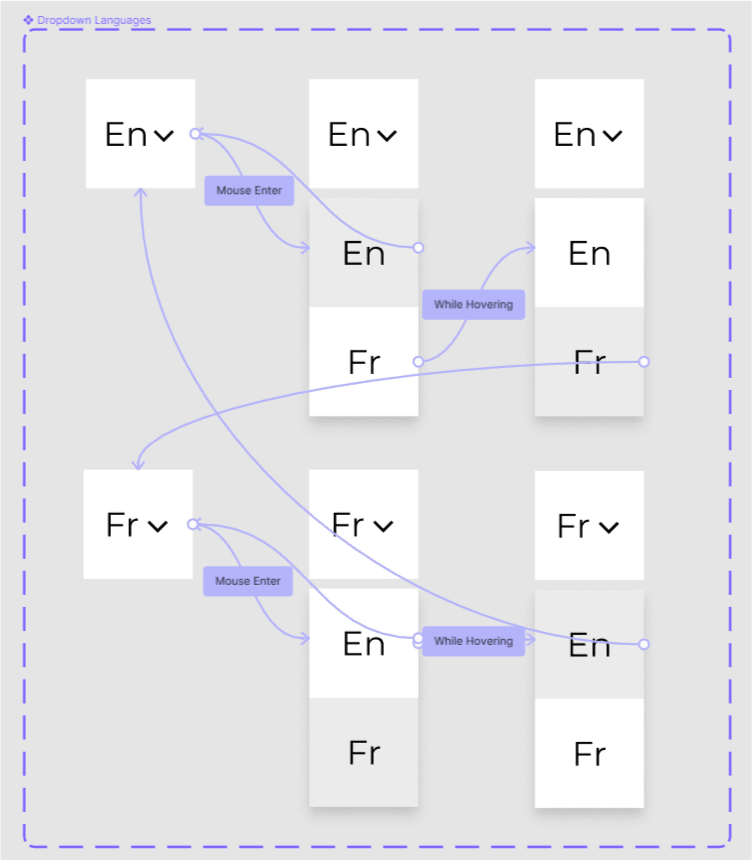
As you can see at the first interaction preview is a language switcher.
You can hover it to show the dropdown list. Then, if you click to select, it will change to the other variation of the components. If you select again, it will change back again.
Here is what the prototype looks like:

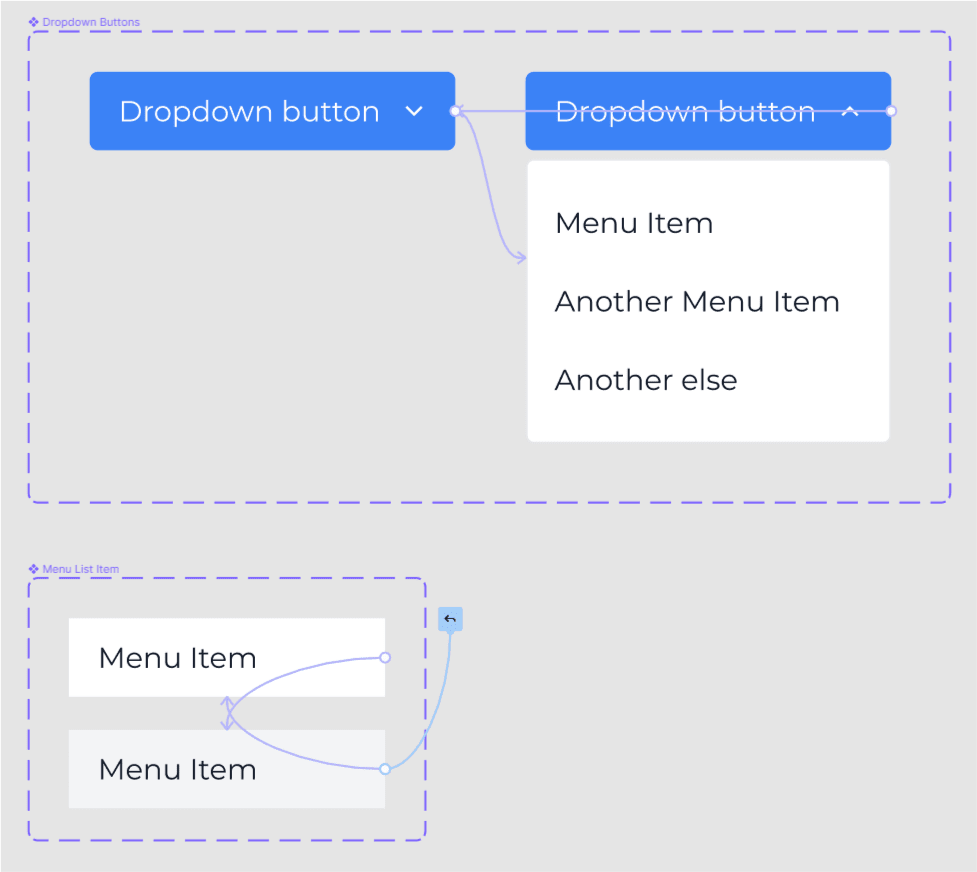
For the second dropdown, I created a clickable component as an example. This type of dropdown is usually used for <select> form components as input.
You can see here for the interaction flow:

There are two components in this clickable dropdown, I created the Menu List Item is for the hover interactions.
You can just focus on the simple flow on the top, which only has two interactions: the first is to show the dropdown when it clicked and the other one is for hiding it.
So, this is a simple and quick way to create a dropdown, and we hope this is useful to you. If you’d like to learn more about Figma or want to make a suggestion, you can contact me in the form below to tell me about what you would like to learn or create on Figma. Thanks for reading!