Design to live faster with Framer
Using borders in UI/UX design can be invaluable in allowing elements on the page to serve the user well. It provides a sense of perspective on the page and how the user interacts with the elements on the page.
Maybe you ever uhave ever usede a dashed line to create a flow section like a "how it works" process or just to please the style and look.
Customizing the spacing between the dashed lines is pretty easy to achieve from the design editor. Just change the array number to find the preferred dashed line looks.
I just realized in the CSS syntax that there are no CSS properties to control the spacing and the length of the lines.
In basic CSS syntax, you usually write border: 1px dashed #000000; or directly use border-style property like border-style: dashed; to create a borderline on an element.
There are two approaches you can try.
Control Dashed Length And Spacing With SVG Approach
If you take a look at this Stackoverflow post, there is an explanation of some methods that can be used to create dashed lines.
My main focused on his pros and cons is the browser combability. I see that the SVG method is the best one. All browsers are supported with these SVG properties.
You can use path or polygon to create the border line then adjust the stroke-dasharray to customize the spacing and the range of the border stroke.
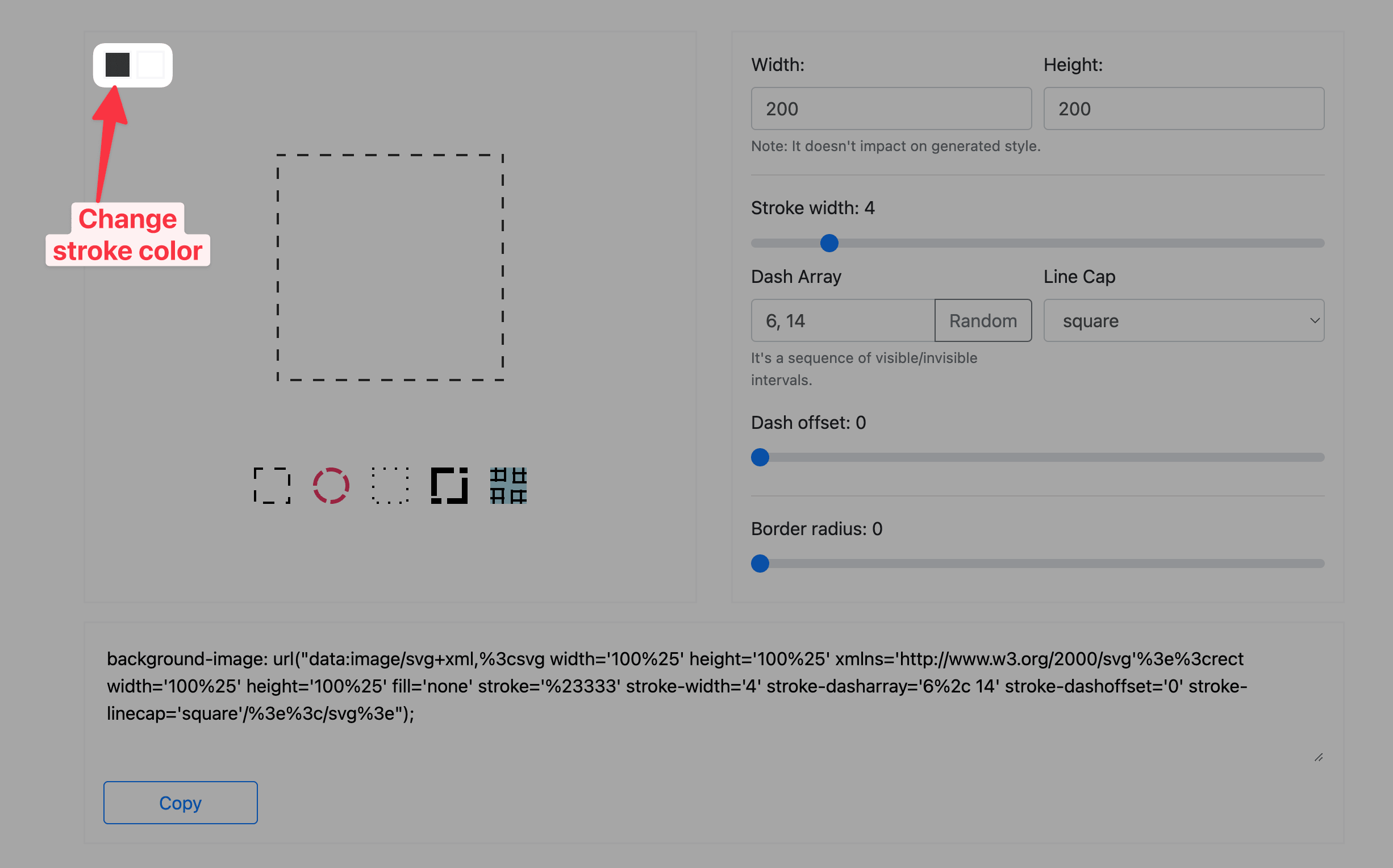
The easiest alternative is you can use this generator below to create and adjust those properties.

Take a look and play with it!
After you adjust everything and want to change the color of the stroke, you can pick the color located at the top left of the generator.

Control Dashed Length And Spacing With Gradient Approach
Here is the tool from Amit Sheen to build a neat Dashed Border Generator:
Adjust everything according to your needs. Then, copy the generated CSS properties to your target element.
