Design to live faster with Framer
Adding an overlay to an image background may seem straightforward.
We can simply place the overlay on top of the image and set it as the background using an image editor like Photoshop or Figma.
However, not all scenarios are that simple. There are cases when we need to incorporate an image background within a div element without introducing additional tags like the img tag.
We can enhance the image background by applying an overlay gradient to the div element to make things even more visually appealing.
Here is a simple and effective method to achieve this using the Tailwind CSS utilities. Particularly by leveraging pseudo-elements.
Prepare The Target Component
Assuming you already installed Tailwind CSS in your project. Here is an example of the target element we will add to the image background:
<div class="w-full
h-screen
max-h-[32rem]
p-24
relative
overflow-hidden
block
z-10
">
<h1 class="text-black text-4xl">Image background with overlay gradient</h1>
</div>Ï- Here we create a block of components. For now, we set the font to black to see the text.
Here is the look

Add Image Background Utility
From our above code, we will add the image background utility:
<div class="w-full
h-screen
max-h-[32rem]
p-24
relative
overflow-hidden
block
z-10
bg-[url('https://images.pexels.com/photos/572897/pexels-photo-572897.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1')]
bg-cover
bg-no-repeat
bg-center
">
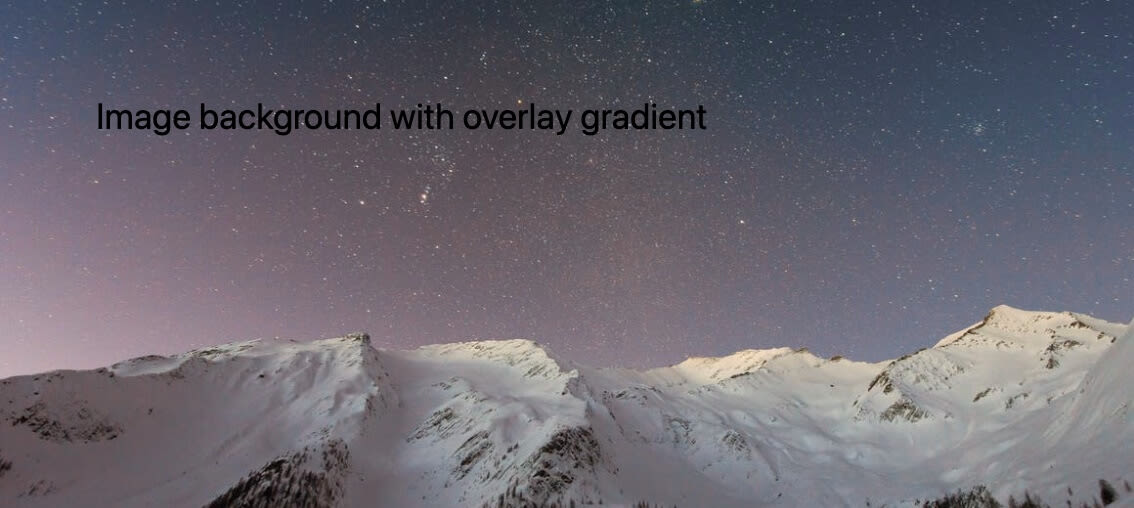
<h1 class="text-black text-4xl">Image background with overlay gradient</h1>
</div>ÏHere is the look:

Add Gradient Overlay
Now, time to add the gradient as the overlay layer of the image background:
<div class="w-full
h-screen
max-h-[32rem]
p-24
relative
overflow-hidden
block
z-10
bg-[url('https://images.pexels.com/photos/572897/pexels-photo-572897.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1')]
bg-cover
bg-no-repeat
bg-center
before:content-['']
before:absolute
before:inset-0
before:block
before:bg-gradient-to-r
before:from-green-400
before:to-blue-500
before:opacity-75
before:z-[-5]
">
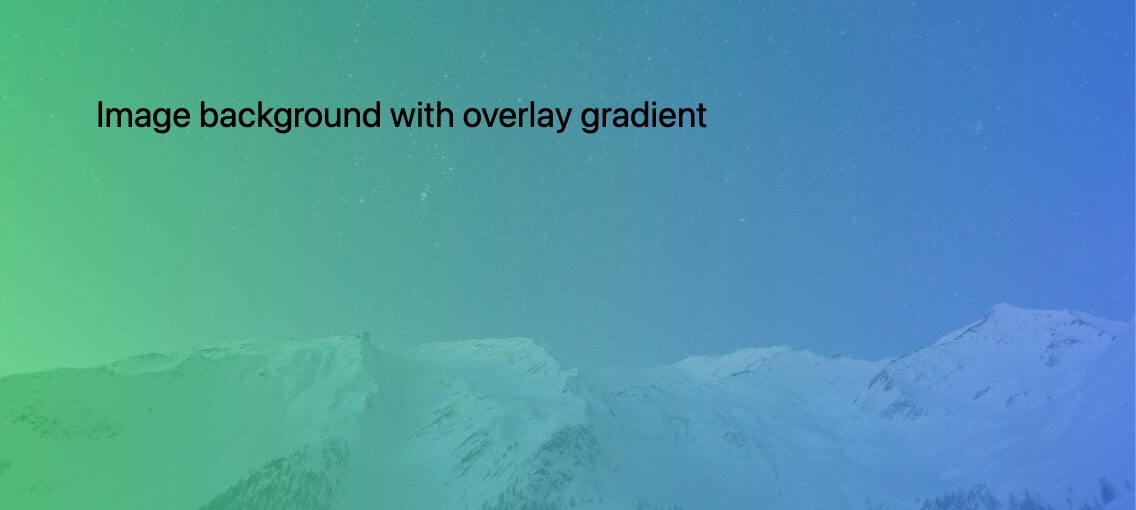
<h1 class="text-black text-4xl">Image background with overlay gradient</h1>
</div>Ï- We utilize
:beforepseudo-element to create an element within the currentdivelement.
Here is the look:

Thats it! Now we have div that have an image background and gradient overlay.
