Design to live faster with Framer
Shape divider atau section divider telah lama ada dan masih menjadi dalam tren website desain. Ini akan membuat situs web lebih modern dan lebih segar.
Dalam website desain website, shape divider digunakan untuk memisahkan bagian atau konten. Ini sangat berguna ketika kita perlu membagi konten dan membuat transisi yang enak dipandang.
Widget shape divider biasanya sudah tersedia jika anda menggunakan wordpress page builder seperti: Elementor pro atau Divi builder.
Widget ini sangat mudah digunakan dan menghasilkan grafik berkualitas tinggi sambil tetap responsif.
Tapi, jika anda membutuhkan shape divider dipasang manual pada website, anda bisa mencoba tool-tool berikut:
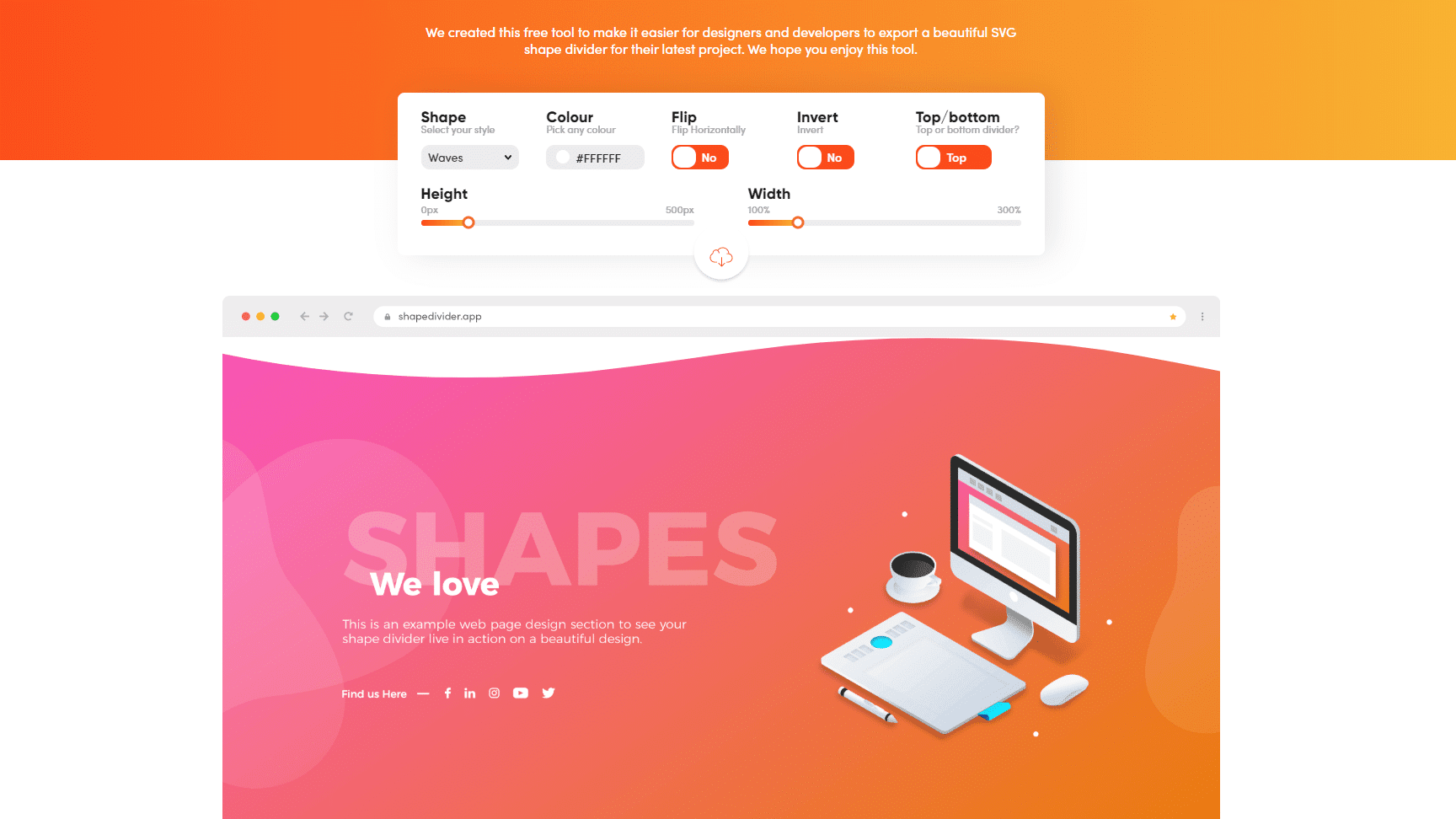
Shapedivider app
Kostumisasinya mirip dengan yang ada pada widget page builder. Baik anda desainer atau developer, tool ini dapat mempercepat proses pembuatan website.

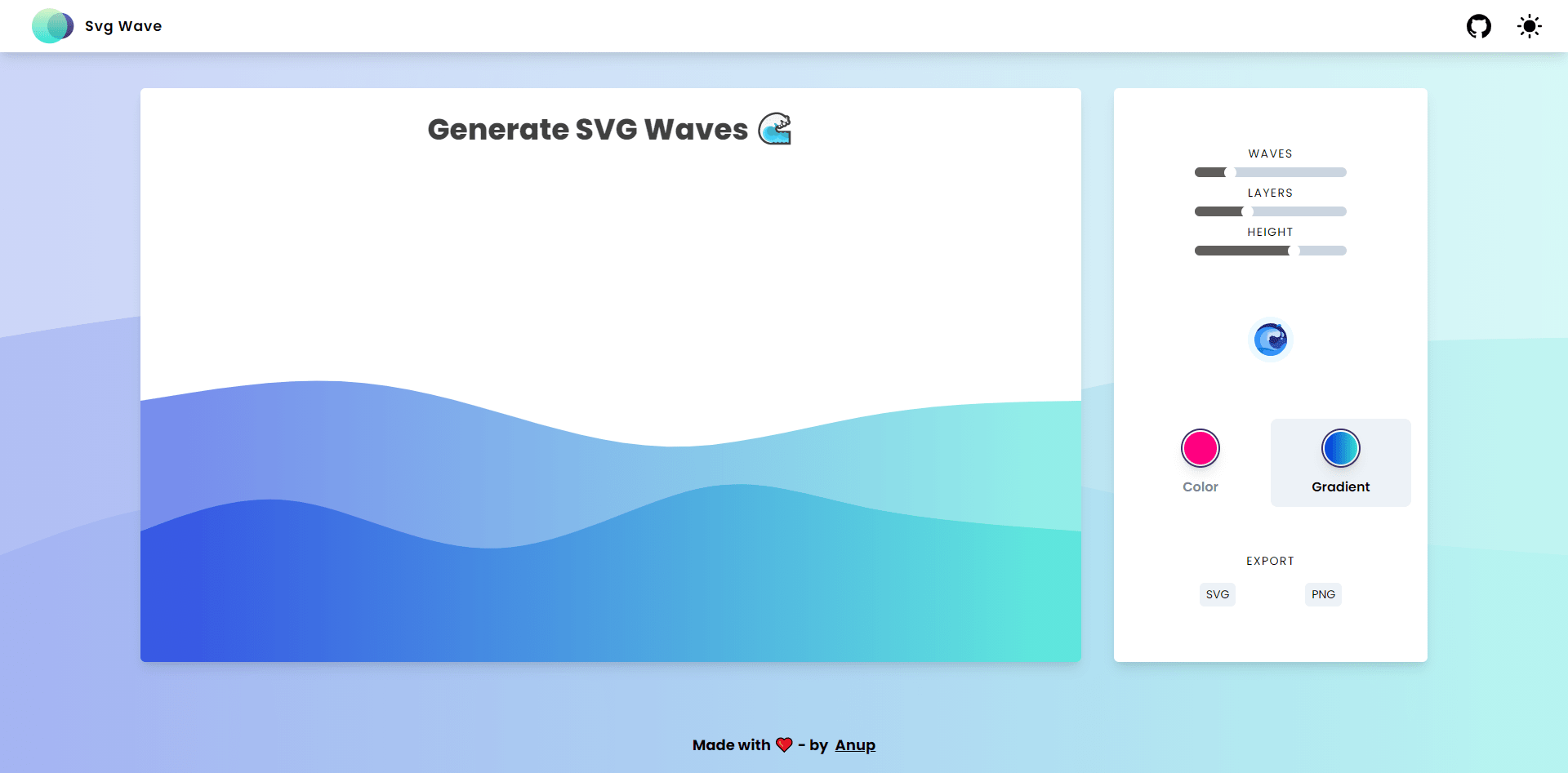
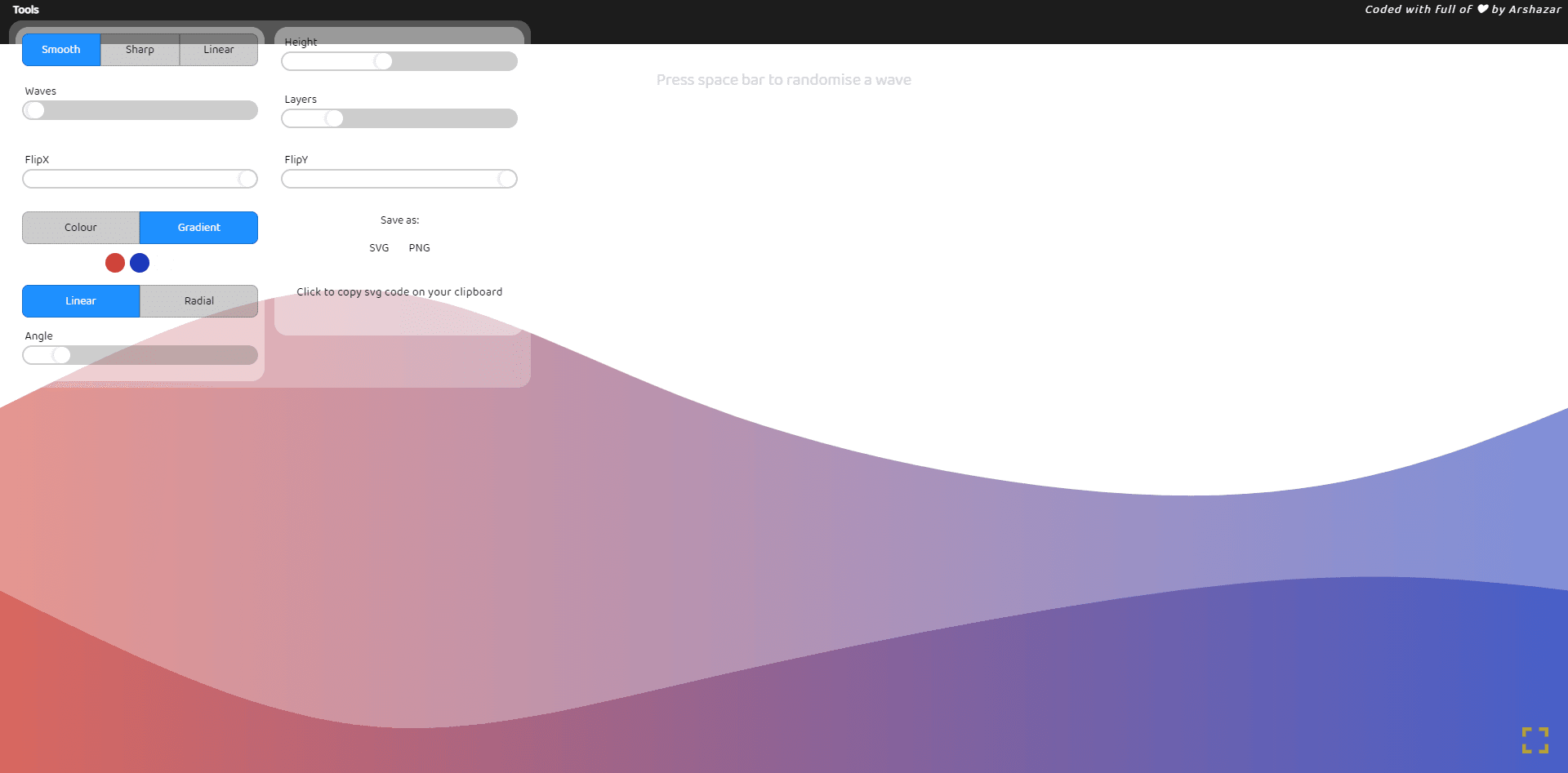
Svgwave.in
Generator shape divider ini memiliki perbedaan kontrol opsinya, lebih sedikit namun fokus pada wave atau bentuk gelombang saja.
Ada opsi waves, layers, height yang bisa di kontrol, kemudian solid dan gradient untuk opsi warnaya. Jumlah total warna gradient yang terserdia hanya dua saja. Tapi sayangnya kita tidak dapat mengubah direction/arah gradientnya.
Ada juga tombol random yang hanya untuk mendapatkan bentuk wave secara acak. Ekstensi file yang tersedia hanya PNG dan SVG saja.

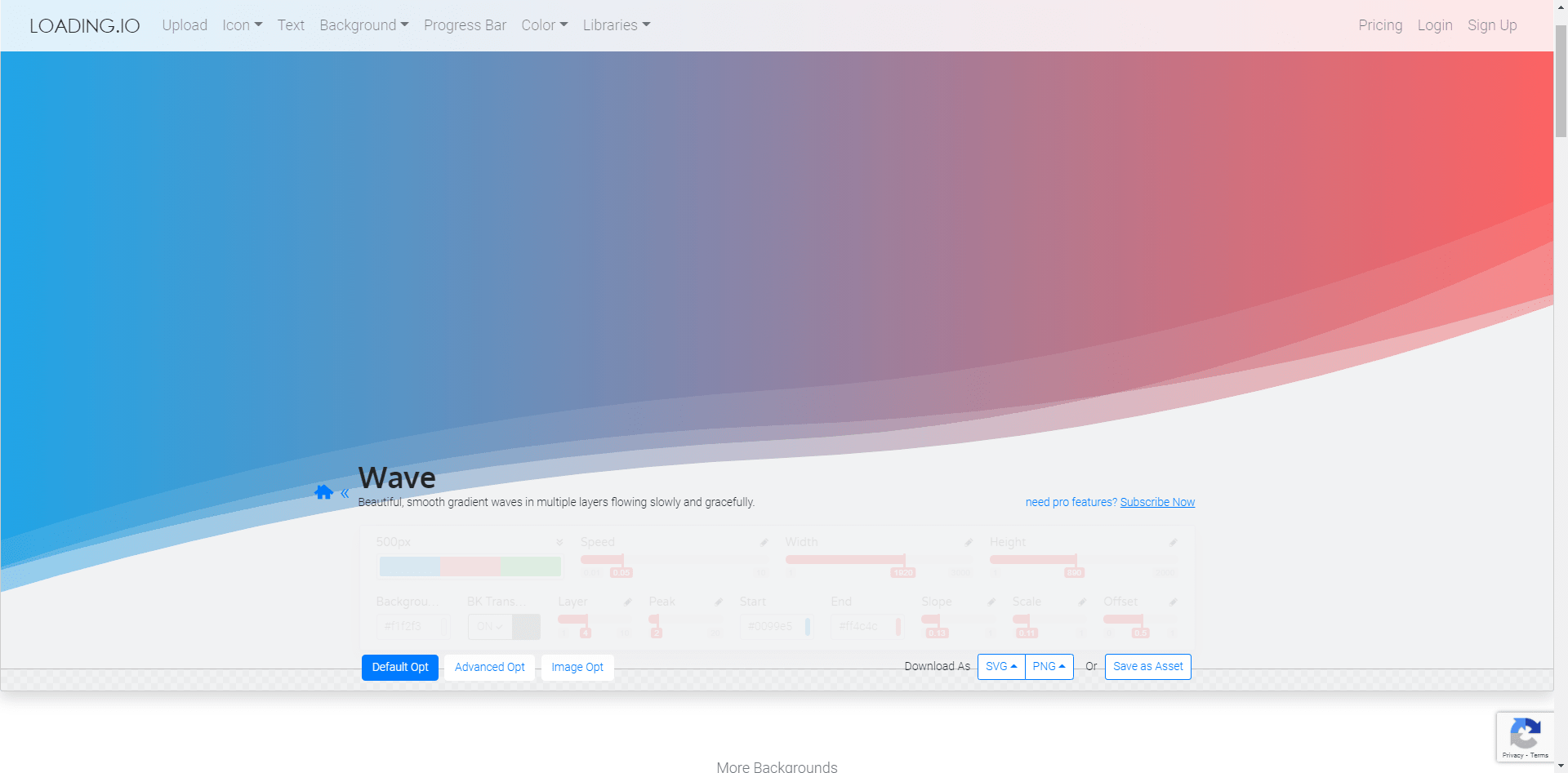
Loading.io
Di sini Anda dapat membuat versi shape divider animasi dengan format SVG. Ada beberapa kontrol yang bisa Anda atur seperti: kecepatan, kemiringan, skala, bingkai, dll.
Anda bisa mengimpor palet warna dari generator ini atau mengunggah dari generator Anda sendiri, kemudian Anda dapat menggunakan dua warna dari palet tersebut untuk gradasi. Tetapi Anda harus berlangganan versi pro untuk mengunduh versi SVG animasinya.

Getwaves.io
Variasinya terbatas. Terlalu sederhana dan hanya sedikit pilihan yang dapat Anda gunakan untuk membuat gelombang sederhana. Tombol acak hanya untuk tinggi-rendah dan nomor gelombang.
Anda dapat mengunduh SVG atau cukup menyalin kode SVG. Jika Anda menggunakan Figma untuk mendesain website, Anda juga dapat menggunakan plugin Figma dari alat ini.

shapedividers.com
Tidak seperti shape divider generator lainnya, yang satu ini memungkinkan Anda membuat versi responsif untuk perangkat mobile, tablet, dan desktop. Ada banyak varian bentuk untuk dipilih, yang juga memungkinkan Anda membuat pembagi vertikal!
Satu-satunya batasan adalah bahwa beberapa bentuk bersifat premium dan Anda hanya dapat menambahkan satu warna.
Catatan: Untuk tujuan promosi, beberapa fitur dibatasi waktunya.
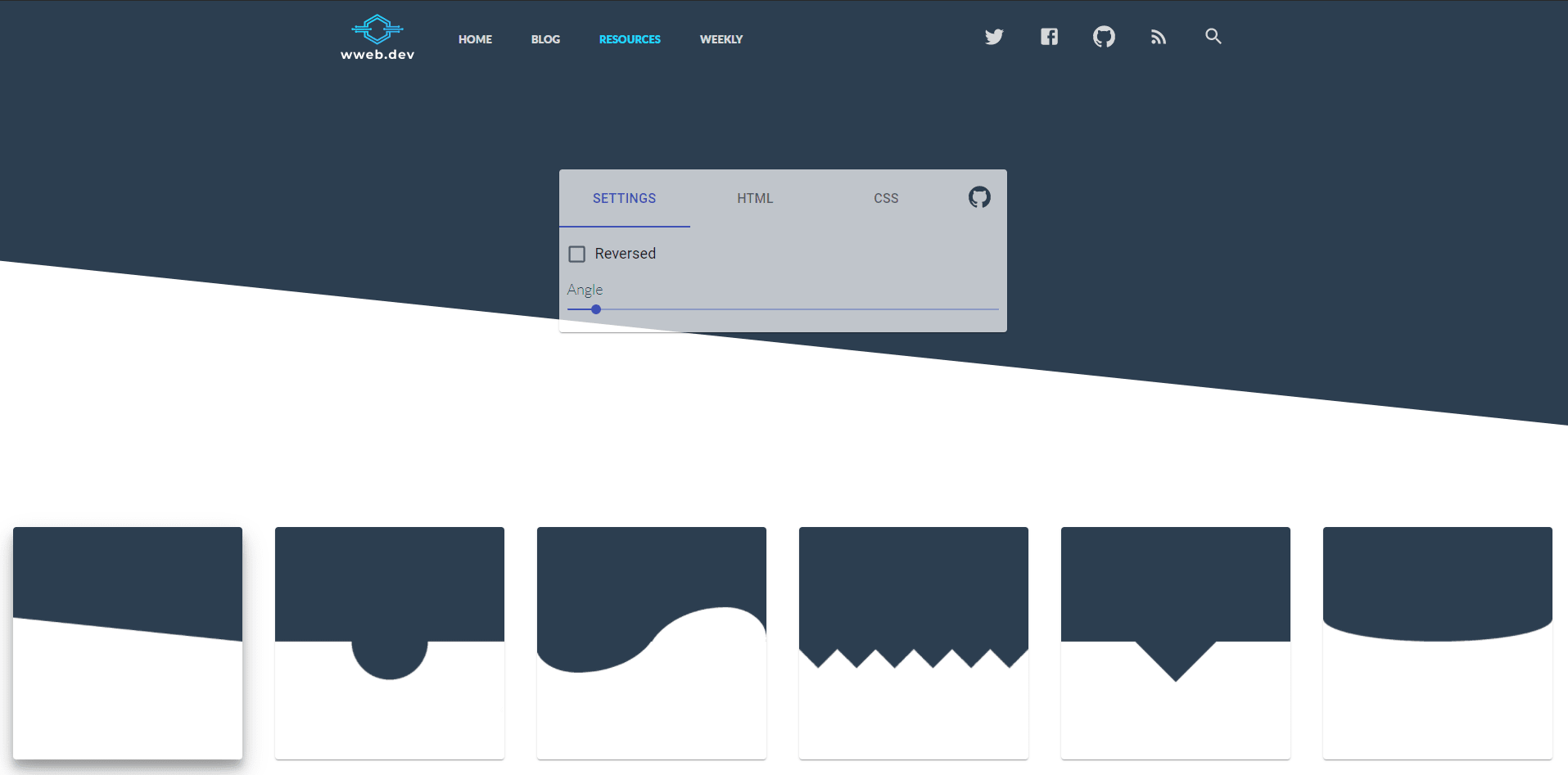
Wweb.dev
Dibuat oleh Wweb.dev, sebuah blog tentang pengembangan web. itu tidak hanya shape divider generator tetapi juga memiliki banyak resource berguna yang dapat Anda check juga.
Tidak banyak yang bisa Anda harapkan dari 6 bentuk yang sudah jadi ini, hanya warna dan bentuk yang solid. Sepertinya Anda perlu mengubah secara manual menggunakan CSS. Setiap bentuk memiliki kontrol yang berbeda, hanya ukuran dan sudutnya.
Tidak ada ekspor, tetapi Anda dapat langsung menyalin kode HTML dan CSS yang dihasilkan.

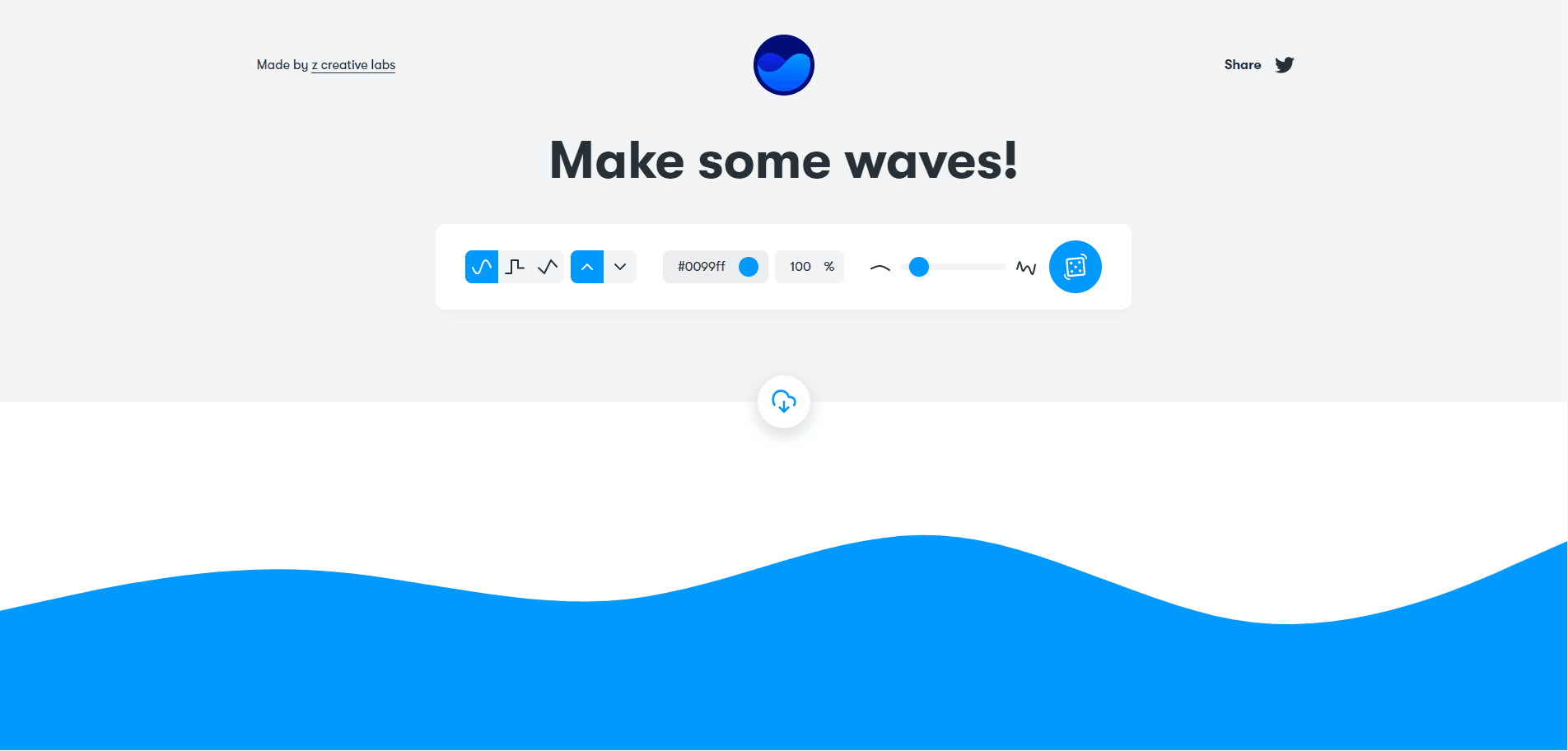
Wavelry
Tidak hanya warna gradien yang dapat Anda edit, tetapi juga arah dan jenis gradien. Anda dapat memilih linier atau radial. Kita juga dapat membalik antara sumbu x atau sumbu y.
Generator ini lebih banyak tentang gelombang, sehingga kontrol yang Anda miliki halus, tajam dan linier. Ada kontrol Layers untuk menambahkan lebih banyak gelombang tetapi sepertinya Anda tidak bisa membuatnya transparan.
Anda dapat mengunduh file SVG atau PNG, atau cukup salin kode SVG.

Dari semua shape divider generator yang ada pada terdaftar satu sama lain memang tidak jauh berbeda, masing-masing memiliki variasi bentuk dan fitur tambahan yang serupa.
Saya sangat suka merekomendasikan Loading.io dan Shapedivider.app. Loading.io memiliki fitur keren seperti animasi untuk versi pro dan opacity pada gelombangnya. Sementara, Shapedivider.app memiliki ekspor yang mudah (file HTML/CSS dan SVG) dan banyak variasi gelombang.